Heed
The analysis indicates that both web servers on target ports 80 and 443 are hosting a website with identical content. Notably, the /releases directory or “Download” endpoint leading to an archive file named, heed_setup_v1.0.0.zip. Within the archive, a 32-bit Windows executable is available for the installation of Heed, a note-taking application presently undergoing development and constructed using electron-builder.
┌──(kali㉿kali)-[~/archive/htb/labs/atom]
└─$ scp ./heedv1\ setup\ 1.0.0.exe admin@10.1.1.30:~//Desktop//
heedv1 Setup 1.0.0.exe
100% 44mb 190.5mb/s 00:00I will be porting it out to a Windows environment for easy of analysis
Installation

 Clicking into the installation binary starts up a setup process
It takes no input
Clicking into the installation binary starts up a setup process
It takes no input




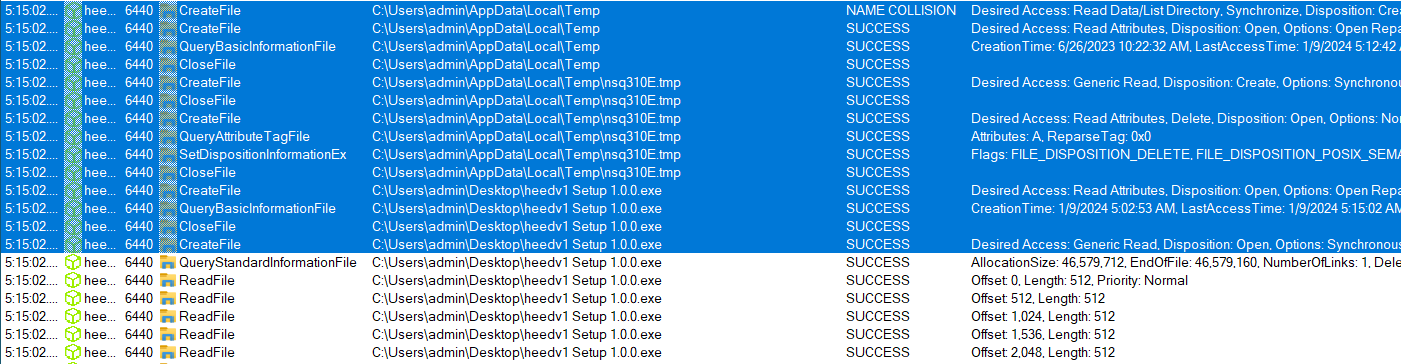
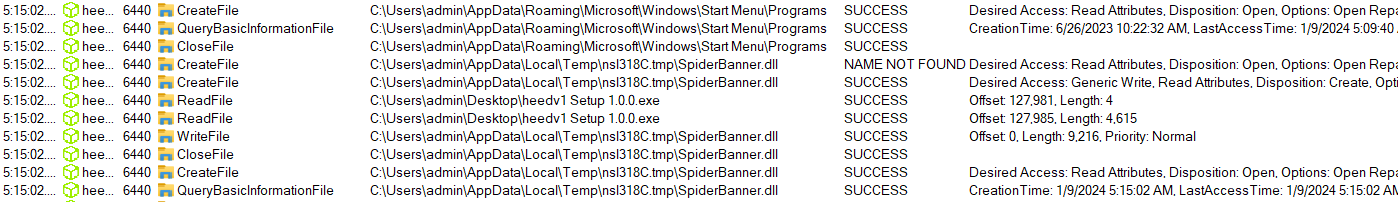
 I had procmon.exe running in the background to check the operation
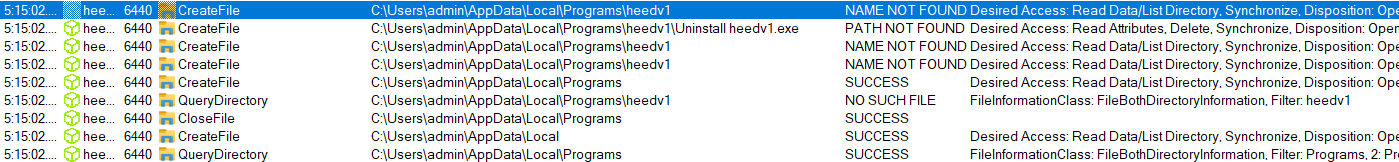
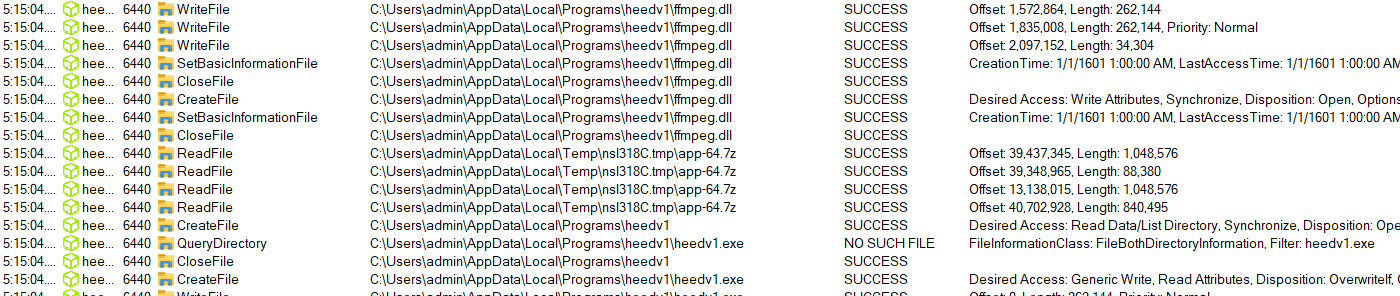
While a lot of operations have been redacted, it started by writing to a temp directory, extracting the content and create a directory at
I had procmon.exe running in the background to check the operation
While a lot of operations have been redacted, it started by writing to a temp directory, extracting the content and create a directory at %USERPROFILE%\AppData\Local\Programs\heedv1
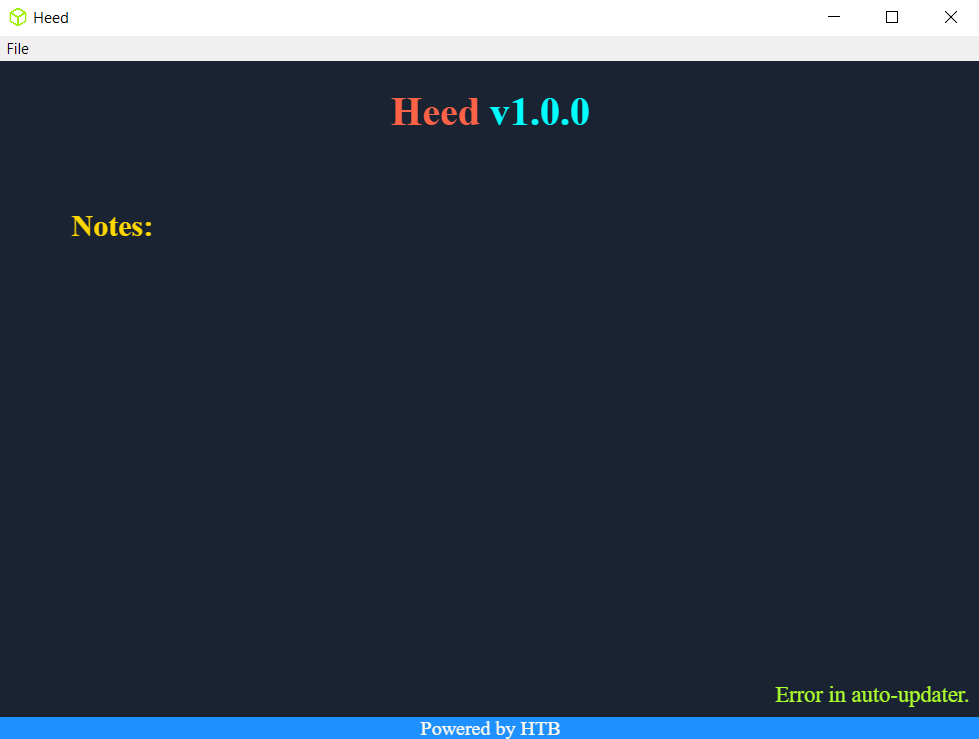
Heed v1.0.0

 Upon completing the installation, it automatically launched the app
it seems that the app has a built-in auto-updater, which apparently errored out
Upon completing the installation, it automatically launched the app
it seems that the app has a built-in auto-updater, which apparently errored out
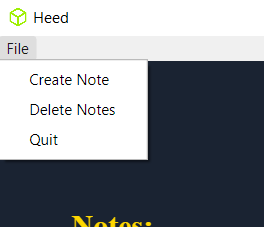
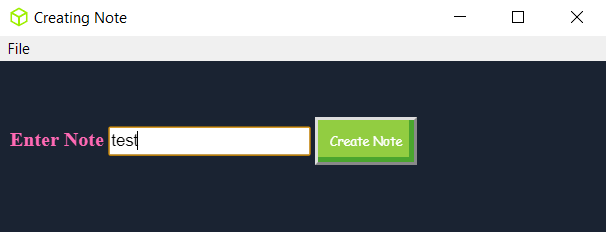
 Navigation bar contains 3 entries;
Navigation bar contains 3 entries; Create Note, Delete Notes, and Quit
 Creating a note;
Creating a note; test
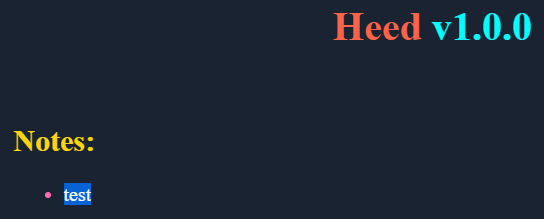
 Newly created note is listed, but not interactable
Deleting the note removes all
The GUI doesn’t seem to provide much information.
Newly created note is listed, but not interactable
Deleting the note removes all
The GUI doesn’t seem to provide much information.
Network Traffic Analysis
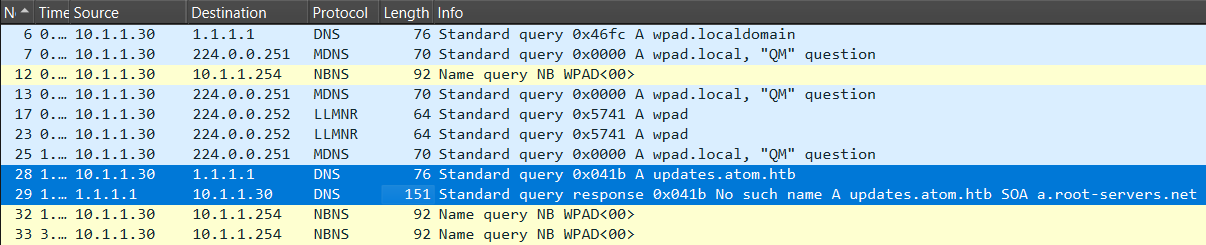
 Checking into the network, the Heed application sent out several NBNS, mDNS, and LLMNR queries to resolve via WPAD
Additionally, there is a DNS query for
Checking into the network, the Heed application sent out several NBNS, mDNS, and LLMNR queries to resolve via WPAD
Additionally, there is a DNS query for updates.atom.htb, which appears to be a sub-domain of the target system
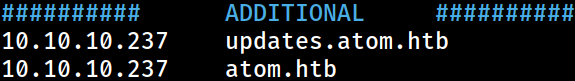
 The
The hosts file has been updated

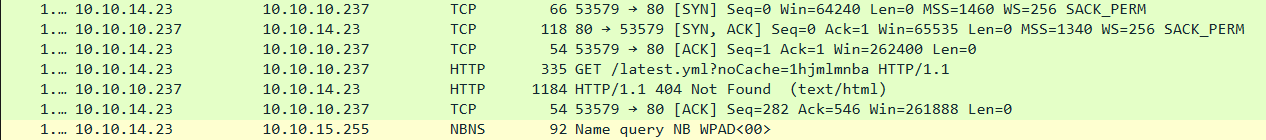
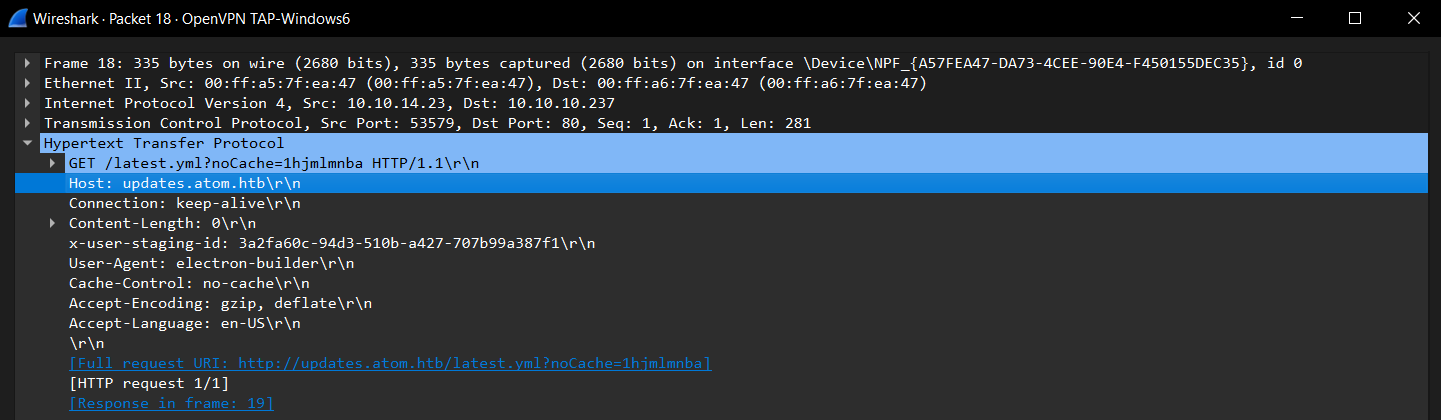
 Re-launching the Heep application now sends out a HTTP GET request to an endpoint at
Re-launching the Heep application now sends out a HTTP GET request to an endpoint at http://updates.atom.htb/latest.yml?noCache=1hjmlmnba with the User-Agent field set to electron-builder
The server doesn’t seem to have this resource available so it returned 404
Decompile
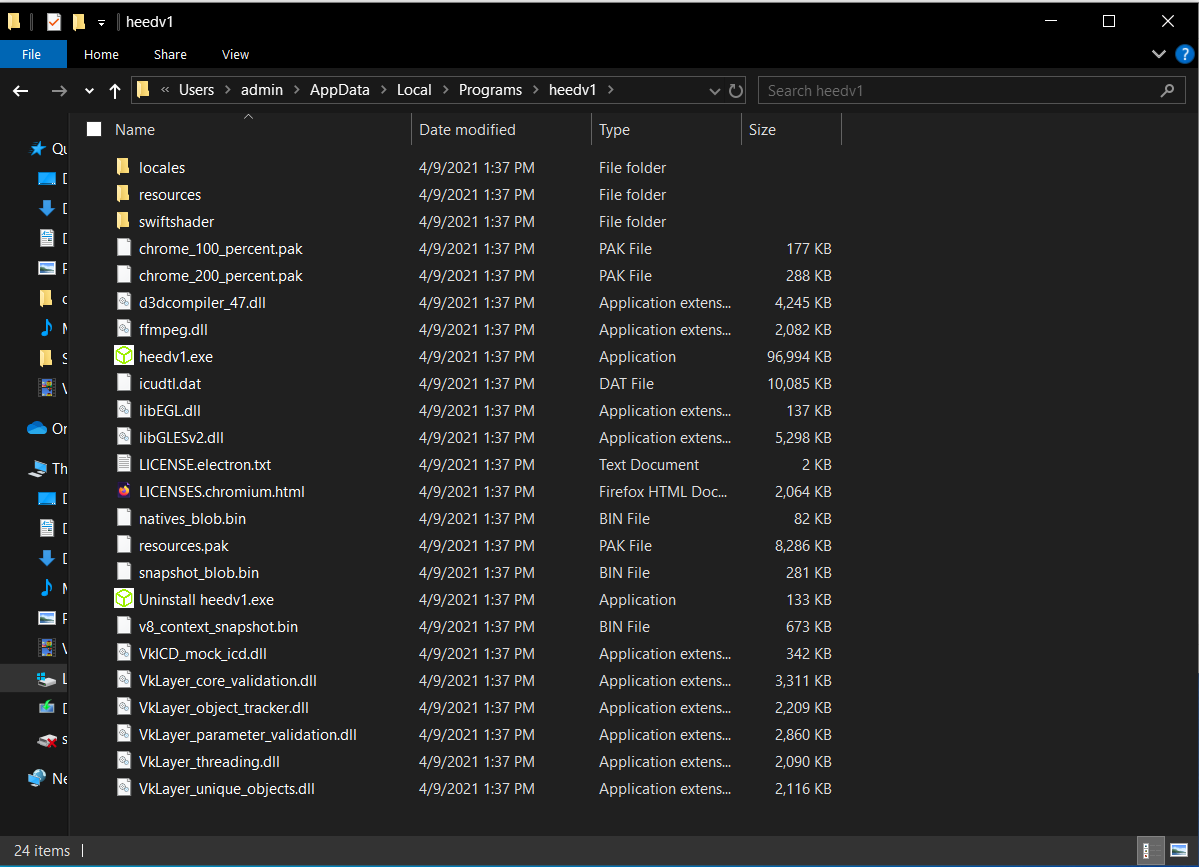
 During the installation earlier, it generated an application “root” directory at
During the installation earlier, it generated an application “root” directory at %USERPROFILE%\AppData\Local\Programs\heedv1
Navigating to the directory reveals a list of files and sub-directories
ps c:\Users\admin\AppData\Local\Programs\heedv1> cd .\resources\ ; ls
directory: C:\Users\admin\AppData\Local\Programs\heedv1\resources
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 4/9/2021 1:37 PM inspector
-a---- 4/9/2021 1:37 PM 79 app-update.yml
-a---- 4/9/2021 1:37 PM 2994272 app.asar
------ 4/9/2021 1:37 PM 296356 electron.asar
-a---- 4/9/2021 1:37 PM 114416 elevate.exeChecking the content of the resources sub-directory reveals a few interesting files
Presence of .asar files indeed confirms the earlier speculation that the the Heed application is an Electron app
ps c:\Users\admin\AppData\Local\Programs\heedv1\resources> cat app-update.yml
provider: generic
url: 'http://updates.atom.htb'
publishername:
- HackTheBoxThe YAML file shows the same sub-domain found earlier; updates.atom.htb
this appears to be used to fetch the update for the built-in auto-updater
 For now, I will just append the domain information to the
For now, I will just append the domain information to the /etc/hosts file on Kali.
 electron js is an open-source framework developed by GitHub that enables the creation of cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript. It utilizes the Chromium rendering engine and Node.js runtime to provide a consistent development environment across different operating systems. Electron allows developers to build desktop applications for Windows, macOS, and Linux without the need for platform-specific code. Popular applications like VS Code, Slack, and Discord are examples of software built on the Electron framework.
electron js is an open-source framework developed by GitHub that enables the creation of cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript. It utilizes the Chromium rendering engine and Node.js runtime to provide a consistent development environment across different operating systems. Electron allows developers to build desktop applications for Windows, macOS, and Linux without the need for platform-specific code. Popular applications like VS Code, Slack, and Discord are examples of software built on the Electron framework.
additionally, an asar file is an archive that contains the source code for electron applications. it is saved in a format similar to .tar archives where files contained in the archive, such as .HTML, .JS, and .CSS files, are concatenated together without using compression. In a nutshell, the .asar file format is similar to an archive that is used by the electron to package the various code files together. Since, the electron is a JavaScript framework and heavily relies upon it, decompressing the .asar file enables one to perform code analysis in order to find security flaws.
ps c:\Users\admin\AppData\Local\Programs\heedv1\resources> npm install -g @electron/asari will first be installing the required @electron/asar package for decompiling the .asar files
ps c:\Users\admin\AppData\Local\Programs\heedv1\resources> ls *.asar
directory: C:\Users\admin\AppData\Local\Programs\heedv1\resources
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 4/9/2021 1:37 PM 2994272 app.asar
------ 4/9/2021 1:37 PM 296356 electron.asarThere are 2 .asar files; app.asar and electron.asar
app.asar is the actual Heed application, and electron.asar is the packaged archive containing the Electron framework components necessary for running the Heed application
ps c:\Users\admin\AppData\Local\Programs\heedv1\resources> asar extract .\app.asar .\app.asar.d\Using the extract command, I can dump the content into a directory; app.asar.d
Source Code Analysis
PS C:\Users\admin\AppData\Local\Programs\heedv1\resources> ls .\app.asar.d\
Directory: C:\Users\admin\AppData\Local\Programs\heedv1\resources\app.asar.d
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 1/9/2024 7:53 AM icons
d----- 1/9/2024 7:53 AM node_modules
-a---- 1/9/2024 7:53 AM 1135 createNote.html
-a---- 1/9/2024 7:53 AM 2574 main.js
-a---- 1/9/2024 7:53 AM 267 package.json
-a---- 1/9/2024 7:53 AM 1660 version.htmlThe extracted content is rather simple.
I will start with the package.json file
package.json
ps c:\Users\admin\AppData\Local\Programs\heedv1\resources\app.asar.d> cat .\package.json
{
"name": "heedv1",
"version": "1.0.0",
"main": "main.js",
"description": "Open Source Application provided by HackTheBox",
"author": "MrR3boot",
"dependencies": {
"electron-log": "^1.3.0",
"electron-updater": "^2.23.3",
"url": "^0.11.0"
}The package.json file is a metadata file that contains essential information about the project and its dependencies.
The heedv1 application has 3 dependencies;
electron-log ^1.3.0electron-updater ^2.23.3url ^0.11.0
Vulnerability
 Looking into
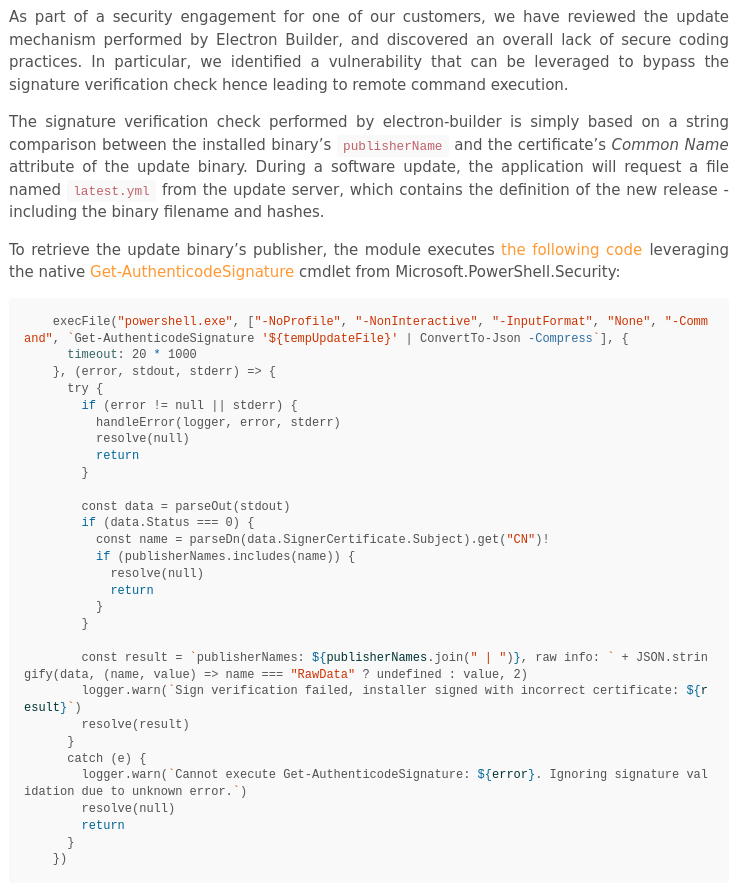
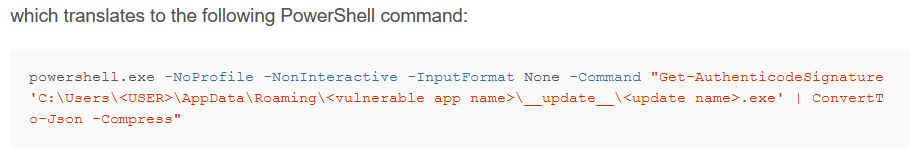
Looking into electron-updater 2.23.3 for vulnerability, an interesting article shows up regarding Signature Validation Bypass that leads to Remote Code Execution via OS Command Injection

 Given the Heep application uses
Given the Heep application uses electron-updater ^2.23.3, it would appear that the backend electron-builder described in the PDF file found in one of the SMB shares might be vulnerable to this.

 While the vulnerability itself doesn’t appear to have a CVE assigned to it, it’s documented
Moving on to the Exploitation phase
While the vulnerability itself doesn’t appear to have a CVE assigned to it, it’s documented
Moving on to the Exploitation phase
main.js
ps c:\Users\admin\AppData\Local\Programs\heedv1\resources\app.asar.d> cat .\main.js
const {app, BrowserWindow, Menu, protocol, ipcMain} = require('electron');
const log = require('electron-log');
const {autoUpdater} = require("electron-updater");
const path = require('path');
autoUpdater.logger = log;
autoUpdater.logger.transports.file.level = 'debug';
let win;
let addWindow;
function createNote(){
addWindow = new BrowserWindow({
webpreferences: {
nodeintegration: true,
},
width: 500,
height: 200,
title: "Create Note"
});
addwindow.loadurl(`file://${__dirname}/createNote.html`);
return addWindow;
}
const template = [
{
label : "File",
submenu:[
{
label: "Create Note",
click(){
createNote();
}
},
{
label: "Delete Notes",
click(){
win.webcontents.send('note:clear');
}
},
{
label: "Quit",
click(){
app.quit();
}
}
]
}
];
function sendStatusToWindow(text) {
log.info(text);
win.webContents.send('message', text);
}
function createDefaultWindow() {
win = new BrowserWindow({
webpreferences: {
nodeintegration: true,
},
icon: path.join(__dirname, 'icons/ico.png')
});
win.loadurl(`file://${__dirname}/version.html#v${app.getVersion()}`);
win.on('closed', function(){
app.quit();
});
return win;
}
app.on('ready', function() {
// Create the Menu
const menu = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(menu);
createDefaultWindow();
});
ipcmain.on('note:add', function(e, note){
win.webcontents.send('note:add', note);
addWindow.close();
})
autoUpdater.on('checking-for-update', () => {
sendStatusToWindow('Checking for update...');
})
autoUpdater.on('update-available', (ev, info) => {
sendStatusToWindow('Update available.');
})
autoUpdater.on('update-not-available', (ev, info) => {
sendStatusToWindow('Update not available.');
})
autoUpdater.on('error', (ev, err) => {
sendStatusToWindow('Error in auto-updater.');
})
autoUpdater.on('download-progress', (ev, progressObj) => {
sendStatusToWindow('Download progress...');
})
autoUpdater.on('update-downloaded', (ev, info) => {
sendStatusToWindow('Update downloaded; Installing the update...');
});
app.on('window-all-closed', () => {
app.quit();
});
autoUpdater.on('update-downloaded', (ev, info) => {
autoUpdater.quitAndInstall();
})
app.on('ready', function() {
autoUpdater.checkForUpdates();
});The main.js file specifies those 3 functions found earlier in the GUI of the app
additionally, it uses autoupdater from the electron-updater module, which is part of the electron-builder package